如何在obsidian里为字体设置不同的颜色?
方案1. 通过CSS语言设置
缺点是比较麻烦。我推荐下面的方案2。
方案2. 类似word笔刷一样的工具栏插件 cmenu
强烈推荐大家使用cmenu增强版,不是默认的cmenu
下面我将介绍obsidian的cmenu增强版插件之安装、调试与使用。
安装
插件下载地址:https://github.com/cumany/cMenu-Plugin/releases/tag/1.1.30
如果还没安装cmenu:
插件解压,将cMenu_modify 和ZH_enhance两个文件夹拷贝进 .obsidian/plugins文件夹下(若没有plugins文件夹可以新建一个)
如果已经从“社区插件”安装了cmenu,再安装这个增强版的:
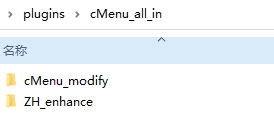
- 将插件安装包cMenu_all_in解压后,出现两个文件夹

- 将
cMenu_modify里面的文件拷贝进.obsidian/plugins/cmenu-plugin,替换原有的文件。- 注意
cmenu-plugin文件夹下不要再设新的文件夹
- 注意
- 将
ZH_enhance文件夹移动至.obsidian/plugins目录下 - 重启obsidian
- 设置 - 第三方插件 - 分别点击cmenu和ZH增强编辑插件右边的开关,启动插件
调试与使用
在第三方插件-cmenu-点击设置,即可调试。调试后重启obsidian,才能生效。

工具栏位置调试
以“cmenu位置”为例,选择following,可使工具栏跟随鼠标位置出现

following模式的优点是:未使用时,工具栏自动隐藏,不遮挡编辑视图,随取随用,非常方便。
任意选中一个字或任意文本,双击,即出现工具栏。工具栏随后消失。

工具栏大小调试
tiny:紧凑版
我一般用default

工具栏列数调试
“cmenu”列数,可以固定为一个数。这样长期使用,可以熟练记住每个功能的位置,方便快速查找功能。

cmenu模块的添加与修改
这一节不需要重启就能生效
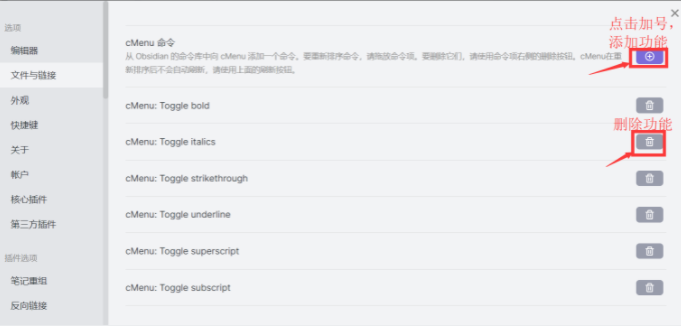
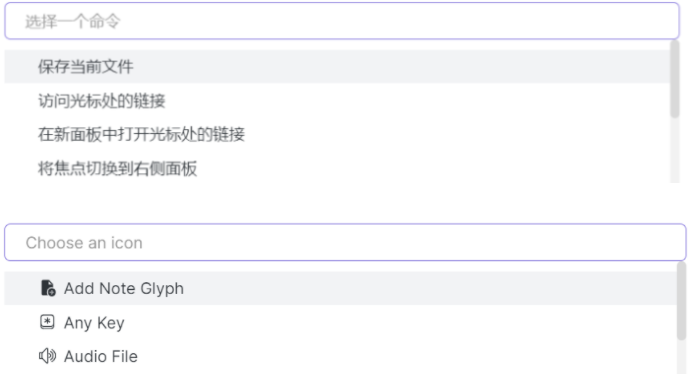
- cMenu命令-点击加号-挑选要添加的命令-挑选一个icon。
如下面三图


2.修改cmenu工具栏面板上不同命令的位置,将同类命令放在一起
按住某一个命令,不要松开鼠标,拖动该命令往上或往下即可。
如下图,我增加了“转换紫色背景”的命令,拖到前面,和同类的转换背景命令放在一起。

参考资料
- CSS语言设置字体颜色: https://zhuanlan.zhihu.com/p/399366217
- cmenu增强版原博: https://forum-zh.obsidian.md/t/topic/3379
- 原博所在obsidian的论坛,有很多好玩的教程,大家可以自行探索~
- 手动安装obsidian插件的教程:https://zhuanlan.zhihu.com/p/369323836
- 修改cmenu菜单里模块功能的教程参考:https://github.com/chetachiezikeuzor/cMenu-Plugin